Beitragsserie: Wordpress Handbuch
Weitere Artikel in der Beitragsserie:
Dies ist der dritte Teil des Wordpress Kundenhandbuch: Laden Sie Bilder hoch und fügen Sie diese an die gewünschte Stelle ein. Lernen Sie, wie Sie Bilder bearbeiten, ebenso wie Sie Youtube Videos einfügen.
Hinweis: Das WordPress Handbuch ist als Kurzeinführung für meine Kunden gedacht, die bereits ein von mir vorkonfiguriertes System verwenden. Unter Umständen sind daher für Nicht-Kunden weitere Schritte notwendig, um WordPress zu verwenden.
Vor dem Hochladen
WordPress verfügt über eine Bildbearbeitungsfunktionalität, mit der Sie hochgeladene Bilder bearbeiten können. Die WordPress-interne Bildbearbeitung ist jedoch sehr limitiert und funktioniert häufig nicht wie erwartet. Deswegen ist es empfehlenswert alle Bilder bereits vor dem Hochladen mit Photoshop oder dem kostenlosen Gimp zu bearbeiten. Bevor Sie das Bild hochladen, reduzieren Sie die Bildgröße und die Dateigröße. Große Bilder erhöhen die Ladezeit erheblich. Beachten Sie folgende Hinweise:
- Reduzieren Sie die Bildgröße auf maximal 2000px Breite.
- Bilder sollten möglichst groß sein (max. 2000px Breite), da WordPress Sie automatisch verkleinern kann. Die Möglichkeiten ein Bild zu vergrößern, sind jedoch sehr limitiert und immer mit erheblichen Qualitätseinbußen verbunden.
- Schneiden Sie das Bild auf das später benötigte Seitenverhältnis zu. WordPress macht das sonst automatisch und entfernt möglicherweise so wichtige Bildteile.
- Wählen Sie für Fotos das Format jpg. Die meisten Grafikprogramme erlauben zusätzlich Kompression. Eine Qualität von 60% hat kaum sichtbare Einbußen, die Dateigröße kann aber stark reduziert werden.
- Für andere Bilder (bspw. Logos) verwenden Sie png.
- Nennen Sie wichtige Suchbegriffe im Dateinamen
Bilder hochladen
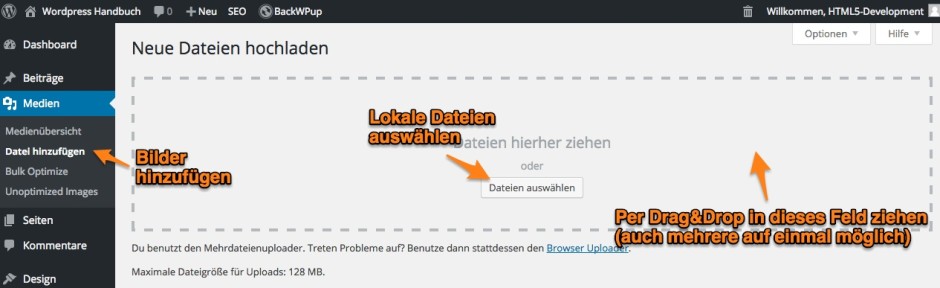
Bevor Sie Bilder einfügen können, müssen Sie diese auf den Webserver speichern. Die Bilder laden Sie hoch unter Medien > Datei hinzufügen. Dort können Sie die Datei auswählen oder in das angezeigte Viereck per Drag & Drop ablegen. Sie können auch mehrere Dateien gleichzeitig hochladen. Auf gleichem Weg laden Sie auch PDF-Dateien und andere Dateiformate hoch, die Sie Nutzern auf Ihrer Website zur Verfügung stellen möchten. Berücksichtigen Sie, dass Bilder bei der WordPress-internen Backup-Funktion nicht mit gesichert werden. Sie sollten daher die Bilder vor dem Upload in einem separaten Ordner auf Ihrem Rechner speichern und diesen Ordner auch sichern. Denken Sie auch daran, dass die Bilder neu hochgeladen werden müssen, wenn Sie eine Sicherheitsdatei importieren. Befinden sich die Bilder dann unter einer anderen URL, müssen Sie auf den jeweiligen Seiten die Bilder neu einbinden.
Berücksichtigen Sie, dass Bilder bei der WordPress-internen Backup-Funktion nicht mit gesichert werden. Sie sollten daher die Bilder vor dem Upload in einem separaten Ordner auf Ihrem Rechner speichern und diesen Ordner auch sichern. Denken Sie auch daran, dass die Bilder neu hochgeladen werden müssen, wenn Sie eine Sicherheitsdatei importieren. Befinden sich die Bilder dann unter einer anderen URL, müssen Sie auf den jeweiligen Seiten die Bilder neu einbinden.
Bilder bearbeiten
Sie sollten Ihre Bilder möglichst immer vor dem Upload bearbeiten. Sie können aber auch die eingebaute Funktionalität von WordPress nutzen. Wichtig: Bearbeiten Sie Bilder vor dem Einfügen in einzelne Seiten, ansonsten sind Änderungen möglicherweise nicht sichtbar.
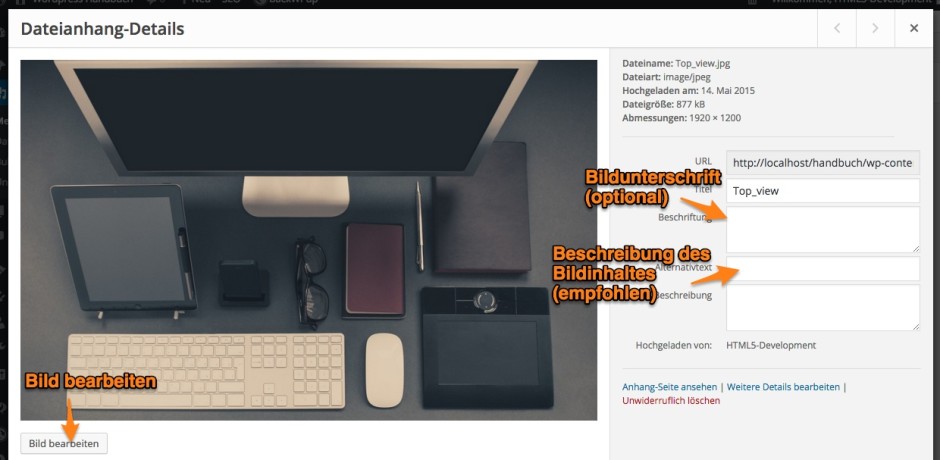
Wählen Sie dazu unter Medien in der Übersicht das entsprechende Bild mit einem Klick darauf aus. Rechts vom Bild können Sie allgemeine Bildinformationen hinterlegen. Hier sollten Sie vor allem das Feld Alternativer Text ausfüllen. Die dort hinterlegte Kurzbeschreibung mit passenden Suchbegriffen ist nicht nur für die Google Bildersuche wichtig, sondern auch für Nutzern, die keine Bilder sehen können oder Bilder abgeschaltet haben. Berücksichtigen Sie, dass eine Änderung der Beschreibung nicht auf bereits eingefügte Bilder angewandt wird. Wie Sie dort die Beschreibung ändern können, erfahren Sie im übernächsten Kapitel.
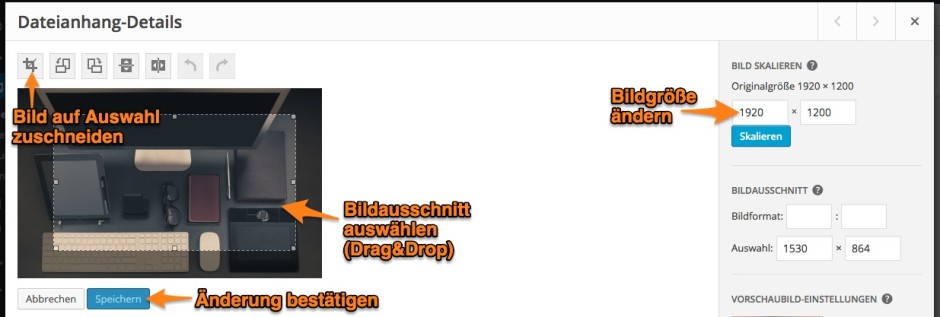
Nun wählen Sie unter dem Bild den Button Bild bearbeiten. Wenn Sie den Bildausschnitt ändern möchten, klicken Sie auf das Bild und ziehen mit gedrückter Maustaste über das Bild. Passen Sie den Bildausschnitt an, bevor Sie am Ende links über dem Bild in der Bearbeitungsleiste auf Ausschnitt drücken.
Wenn Sie den Bildausschnitt ändern möchten, klicken Sie auf das Bild und ziehen mit gedrückter Maustaste über das Bild. Passen Sie den Bildausschnitt an, bevor Sie am Ende links über dem Bild in der Bearbeitungsleiste auf Ausschnitt drücken.
Wenn Sie die Bildgröße ändern möchten, klicken Sie rechts vom Bild auf den Button Bild skalieren. Dabei sollten Sie Bilder nicht vergrößern, da darunter die Bildqualität sehr leidet.

Um die Änderungen zu speichern, klicken Sie auf den Speichern-Button unter dem Bild. Damit die Änderungen des Bildausschnitts auch auf bereits eingefügte Bilder übertragen wird, müssen Sie auf dem Server abgespeicherte Bildvarianten neu generieren. Finden Sie dazu erst das Bild in der Medienübersicht und wechseln Sie in die Listenansicht. Wenn Sie Ihre Maus über den Listeneintrag fahren, werden zusätzliche Links angezeigt. Klicken Sie dort auf den Link Regenerate Thumbnail.
Bilder einfügen
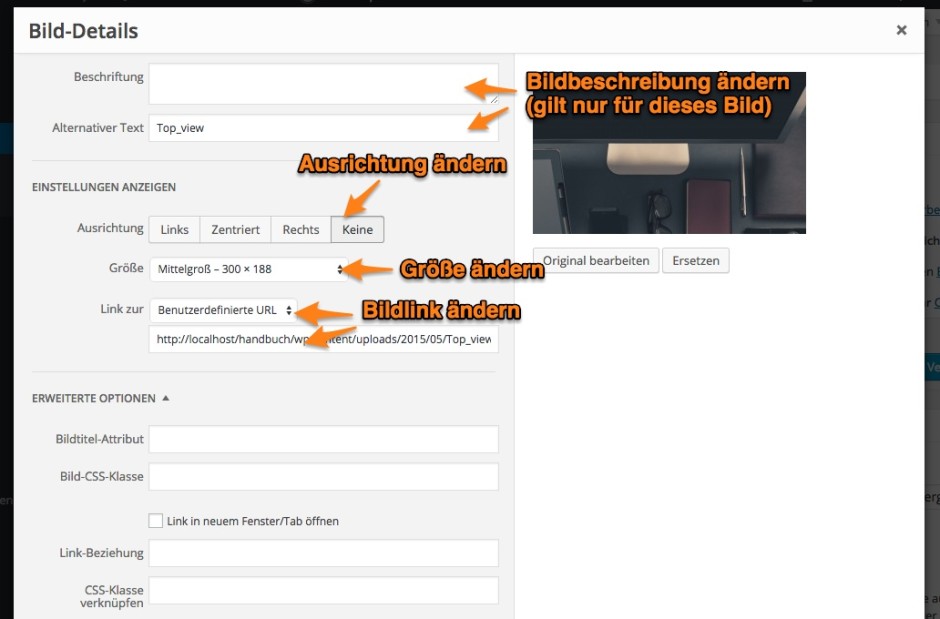
Prinzipiell können Sie Bilder und andere Medientypen überall dort einfügen, wo Sie einen vollwertigen Editor sehen. Klicken Sie zuerst mit den Cursor an die Stelle im Text, an der das Bild eingefügt werden soll. Links über dem Editor ist der Button Dateien hinzufügen zu sehen. Nach einem Klick darauf öffnet sich ein Popup, in dem Sie alle hochgeladenen Bilder sehen. Wählen Sie das gewünschte Bild aus. Rechts in der Leiste können Sie zusätzliche Angaben machen. Dort können Sie sowohl die Bildbeschreibung festlegen, als auch die Ausrichtung und die Größe. Die Ausrichtung bestimmt den Textumfluß. Weitere Einstellmöglichkeiten finden Sie im nächsten Kapitel.
Das Bild fügen Sie ein, indem Sie auf die Schaltfläche In die Seite einfügen rechts unten vom Popup klicken. Falls das Bild nicht exakt an der gewünschten Stelle eingefügt ist, kann es per Drag & Drop innerhalb des Editors an die gewünschte Stelle gezogen werden. Im Prinzip können Sie auf gleiche Weise PDF-Dokumente, Videos und Audio-Files einfügen. Alternativ können Sie Bilder auch in einem Schritt hochladen und einfügen, indem Sie das Bild per Drag & Drop direkt in den Editor ziehen.
Bilder konfigurieren und löschen
Das Bild ist eingefügt, wenn es im Editor sichtbar ist. Um die Bildeigenschaften zu bearbeiten, klicken Sie auf das Bild. Oben im Bild werden Buttons angezeigt. Dort ändern Sie die Bildausrichtung, bearbeiten das Bild oder löschen das Bild. Wenn Sie das Bild bearbeiten, erscheint ein Popup-Fenster. Hier können Sie die Bildgröße ändern. Ebenso können Sie hier wie bereits bekannt die Ausrichtung und die Beschreibung angepasst werden. Versichern Sie sich später über den Vorschau-Button links neben dem Editor, dass die Ausrichtung wie gewünscht angezeigt wird. Die Ansicht im Editor und in der fertigen Seite kann sich unterschieden. Standardmäßig verlinkt WordPress das Bild mit der Datei auf dem Server. Das ist jedoch in der Regel überflüssig und kann abgeschaltet werden. Entweder, indem im Bearbeiten-Popup in der Zeile Link zur die Option Keine auswählt, oder indem man im Editor das Bild auswählt und den Link entfernen-Button drückt.
Wenn Sie das Bild bearbeiten, erscheint ein Popup-Fenster. Hier können Sie die Bildgröße ändern. Ebenso können Sie hier wie bereits bekannt die Ausrichtung und die Beschreibung angepasst werden. Versichern Sie sich später über den Vorschau-Button links neben dem Editor, dass die Ausrichtung wie gewünscht angezeigt wird. Die Ansicht im Editor und in der fertigen Seite kann sich unterschieden. Standardmäßig verlinkt WordPress das Bild mit der Datei auf dem Server. Das ist jedoch in der Regel überflüssig und kann abgeschaltet werden. Entweder, indem im Bearbeiten-Popup in der Zeile Link zur die Option Keine auswählt, oder indem man im Editor das Bild auswählt und den Link entfernen-Button drückt.
Außer dem vordefinierten Größen können Sie die Bildgröße auch individuell festlegen. Um zu verhindern, dass dabei die Bildqualität leidet, gehen Sie wie folgt vor: Fügen Sie das Bild erst mit der nächstgrößeren vordefinierten Bildgröße ein, um es anschließen über das vorher beschriebenen Bearbeiten-Popup auf die gewünschte Größe herunterskalieren.
Youtube-Video datenschutzfreundlich einfügen
Gehen Sie dazu auf Youtube und rufen dort das gewünschte Video auf. Anschließend wählen Sie unterhalb des Videos den Reiter Teilen aus, darunter den Reiter Einbetten. Berücksichtigen Sie bei der Größe die Grenzen Ihres Layouts. Um das Video möglichst datenschutzfreundlich einzubinden, wählen Sie Erweiterten Datenschutzmodus aktivieren (setzt keine Cookies). Den erzeugten Code fügen Sie nun im Editor ein. Fügen Sie Ihn jedoch nicht im bekannten visuellen Editor ein, sondern wählen rechts oben im Editor den Reiter Text aus, bevor Sie dort den Code an der gewünschten Stelle platzieren.

Schreibe einen Kommentar